UToronto Club Hub
UX/UI Case Study – 2020
The Project
Many University of Toronto students have struggled to adjust to the “new normal” as a result of the rapid shift to online learning caused by the COVID-19 pandemic. Our team looked into which aspects of student life had taken the most toll and determined that the present website dedicated to university clubs needed some UX improvements. Following the IBM agile approach, our team offers a new website named “Club Hub” to increase student access to clubs and to strengthen student relationships in order to form new friendships.
The Plan
- Design and conduct a survey for University of Toronto students, to collect quantitative data, in regards to their interactions and barriers regarding school managed groups and clubs.
- Conduct interviews with University of Toronto students, to collect qualitative data and confirm findings collected from the surveys.
- Build a Persona to represent the major user group of University of Toronto students, and outline the user needs, wants, and pain points.
- Conceptualize and wireframe a new platform, or tool, that would meet persona needs. Conduct live usability testing between each fidelity stage to identify areas of ideation.
- Showcase the final High-Fidelity prototype and present findings collected but the team throughout the case study.
My Role
My role throughout the research phase of this project was to design and create our survey research methods for participants. I was able to effectively build surveys, to distribute across social media platforms, collecting both qualitative and quantitative data for the project. During the design stages, my role was to build mid-fidelity prototypes and propose a high-fidelity prototype for our team to use for usability testing. My other contribution to the project is the directing and editing a commercial for the Club Hub, titled: “End The Frustration.”
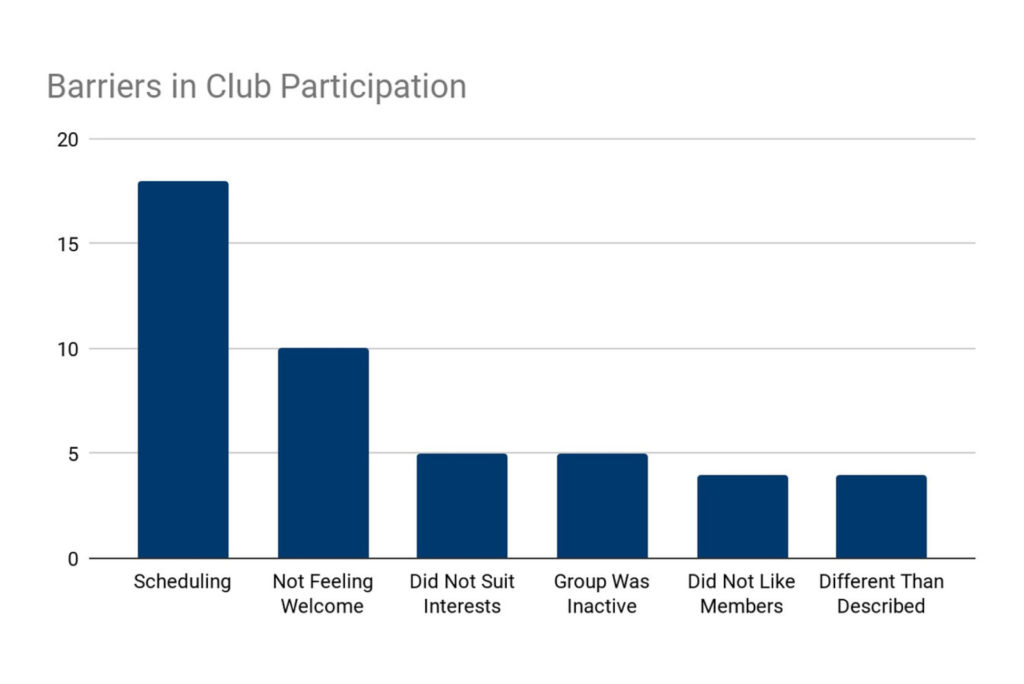
Research Discoveries
We noticed through our survey and interviews that students needed a whole new approach for finding, applying to, and engaging in clubs that suited their unique interests and busy schedules. We discovered that busy academic schedules and a general lack of feeling accepted in the group were the two most significant barriers to student interactions. We learned that the present website, ulife.utoronto.ca, was not well-structured to help students access important information for potential clubs. As a result, our team’s primary objective was to start iterating on a design that would assist students make simpler connections, boost personal growth, and ultimately allow an individual to engage without limitations from their busy school schedules or unique interests.
Our Persona: Sylvester
Our team was able to create our student Persona, Sylvester, based on our study. Throughout the project, we presented Sylvester with a variety of distinct appearances and sounds. This was done purposefully since our team thought Sylvester represented more than just one individual, but the whole student body. Our team was able to find the direction our platform design needs to go thanks to this new character.
Sylvesters Path: Learn about Clubs, Evaluate Options, Submit a request to join, and Participate.
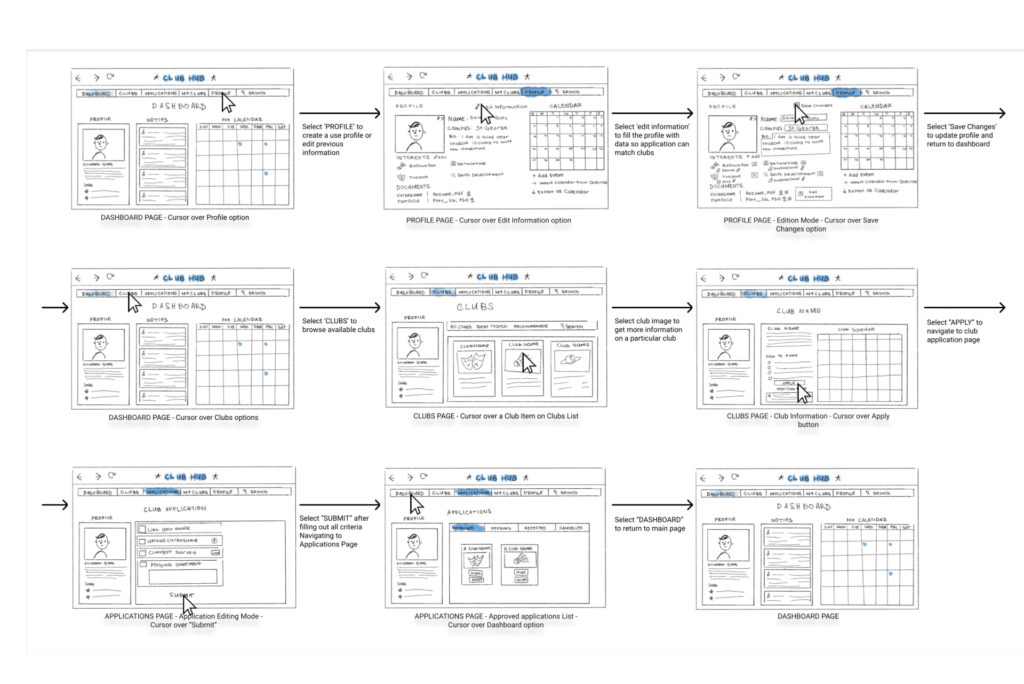
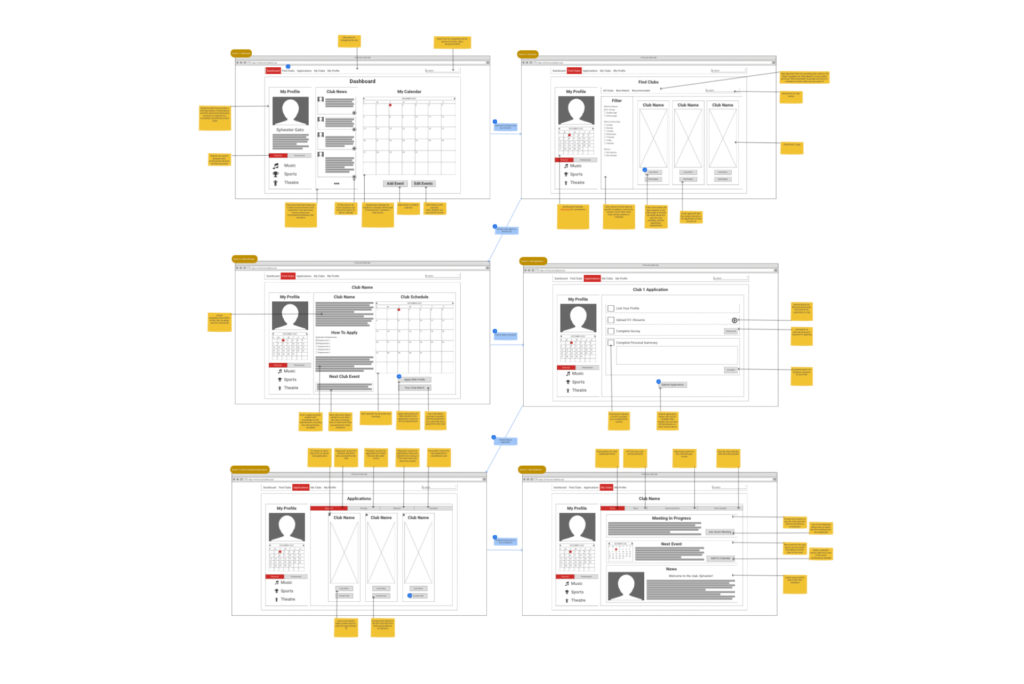
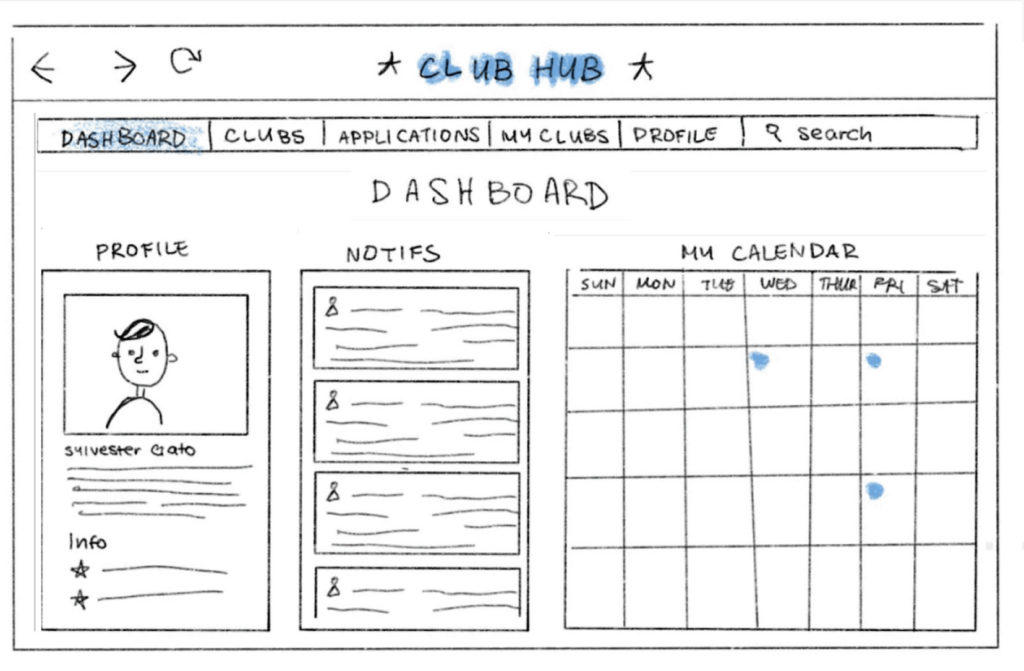
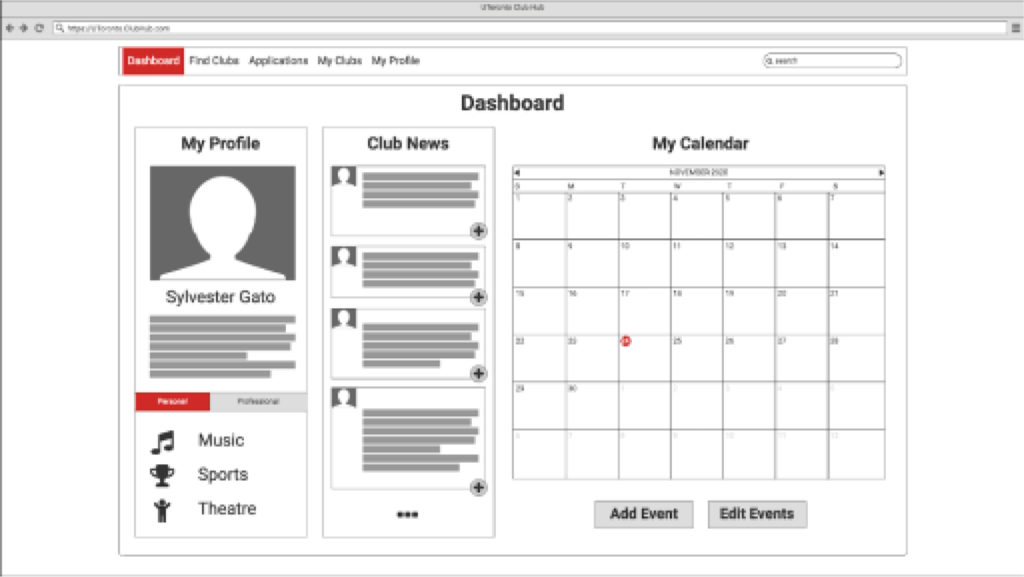
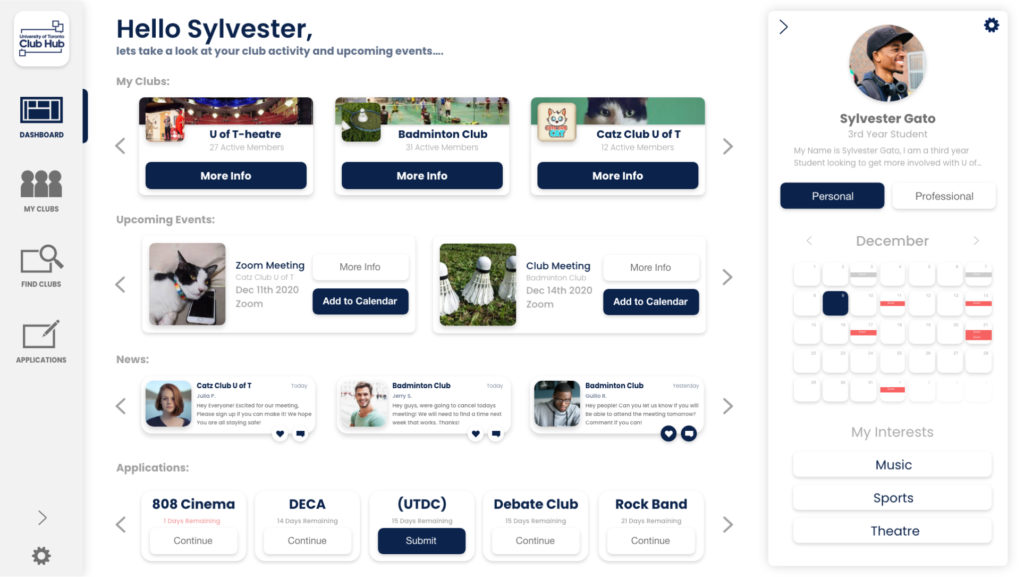
Wireframe Prototypes
Our team began sketching up concepts for the new platform and conducted usability testing between each fidelity level to understand user views and how to fulfil their objective of discovering clubs. We developed Club Hub, a new mechanism enabling students to identify and join groups based on their interests and schedules. The University of Toronto Club Hub offers “best match” clubs to students in order to promote groups with a promising prospects for inclusivity. Our design does away with the existing 900 clubs to navigate through, multiple tabs to compare club details, and no more third-party platforms to interact and engage.
We discovered a market need at the University of Toronto for a single site where students can simply become engaged with clubs that match their schedules and interests, while club owners can conveniently book and manage club meetings, activities, and member applications with a single click.
Platforms Used
- Miro
- Slack
- Balsamiq
- Mural
- Microsoft Forms
- Adobe Xd
- Figma